前言
Vue.js相较于传统的HTML三件套(HTML、CSS、JavaScript)有许多优点。其中最重要的一点是,Vue.js提供了响应式数据绑定的能力,这意味着当数据发生变化时,视图会自动更新,无需手动操作DOM。此外,Vue.js采用组件化开发的方式,允许将一个页面拆分成多个可复用的组件,从而提高了代码的可维护性和可重用性。Vue.js还提供了许多方便的工具和插件,例如路由管理、状态管理、打包工具等,使得开发效率更高。Vue.js是一款功能强大、易于学习、易于使用的前端框架,已经成为了许多开发者的首选之一。
今天我们来学习如何将Vue前端项目部署到服务器。
一、上传并配置Vue项目
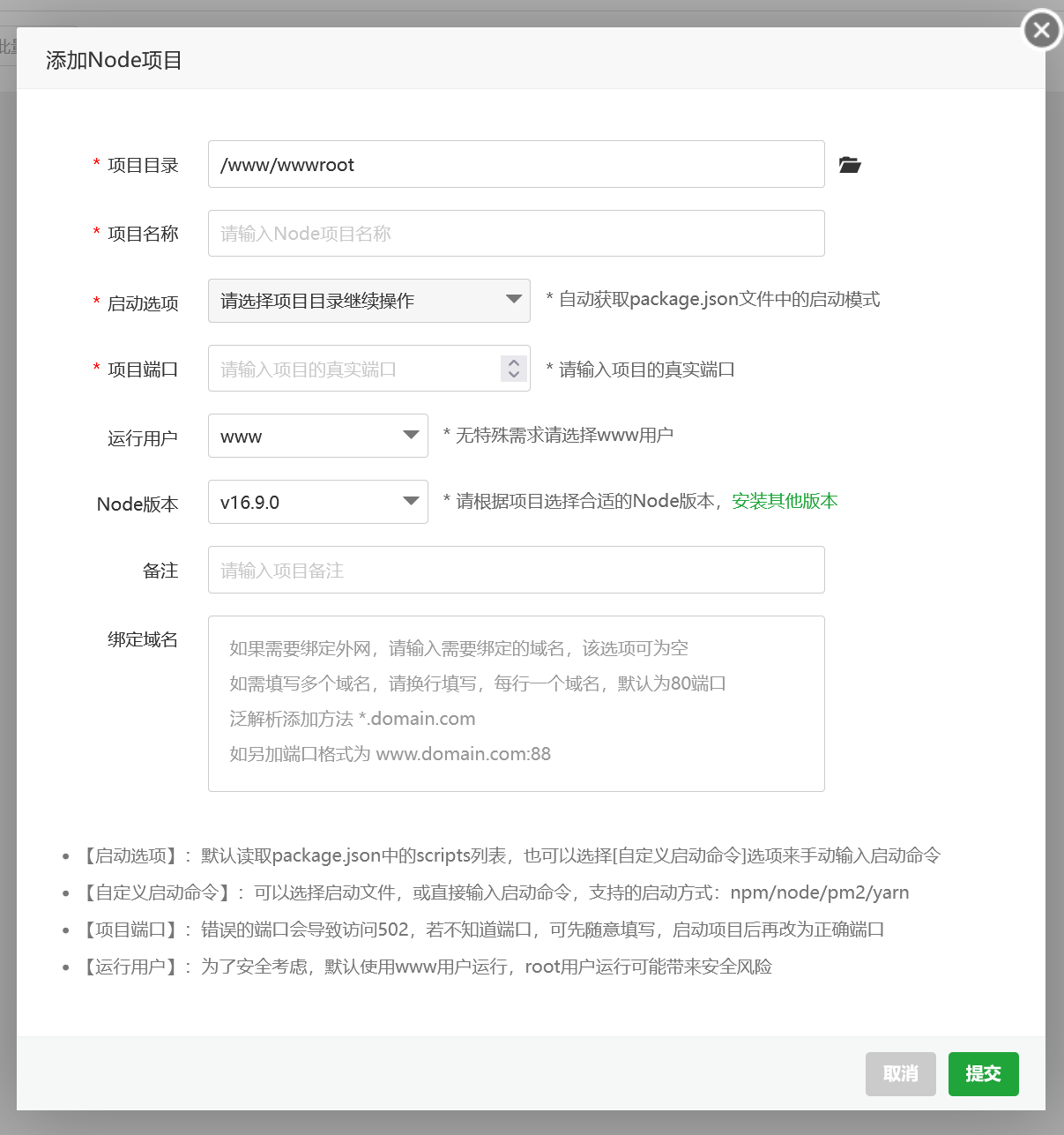
上传Vue项目到服务器上并完成基本配置后点击保存即可,其中启动选项我们选择了npm run serve来完成对项目的测试:
上传Vue项目到服务器上并完成基本配置后点击保存即可,其中启动选项我们选择了npm run serve来完成对项目的测试:
二、部署打包后的项目
上传Vue项目到服务器上并完成基本配置后点击保存即可,其中启动选项我们选择了npm run serve来完成对项目的测试:
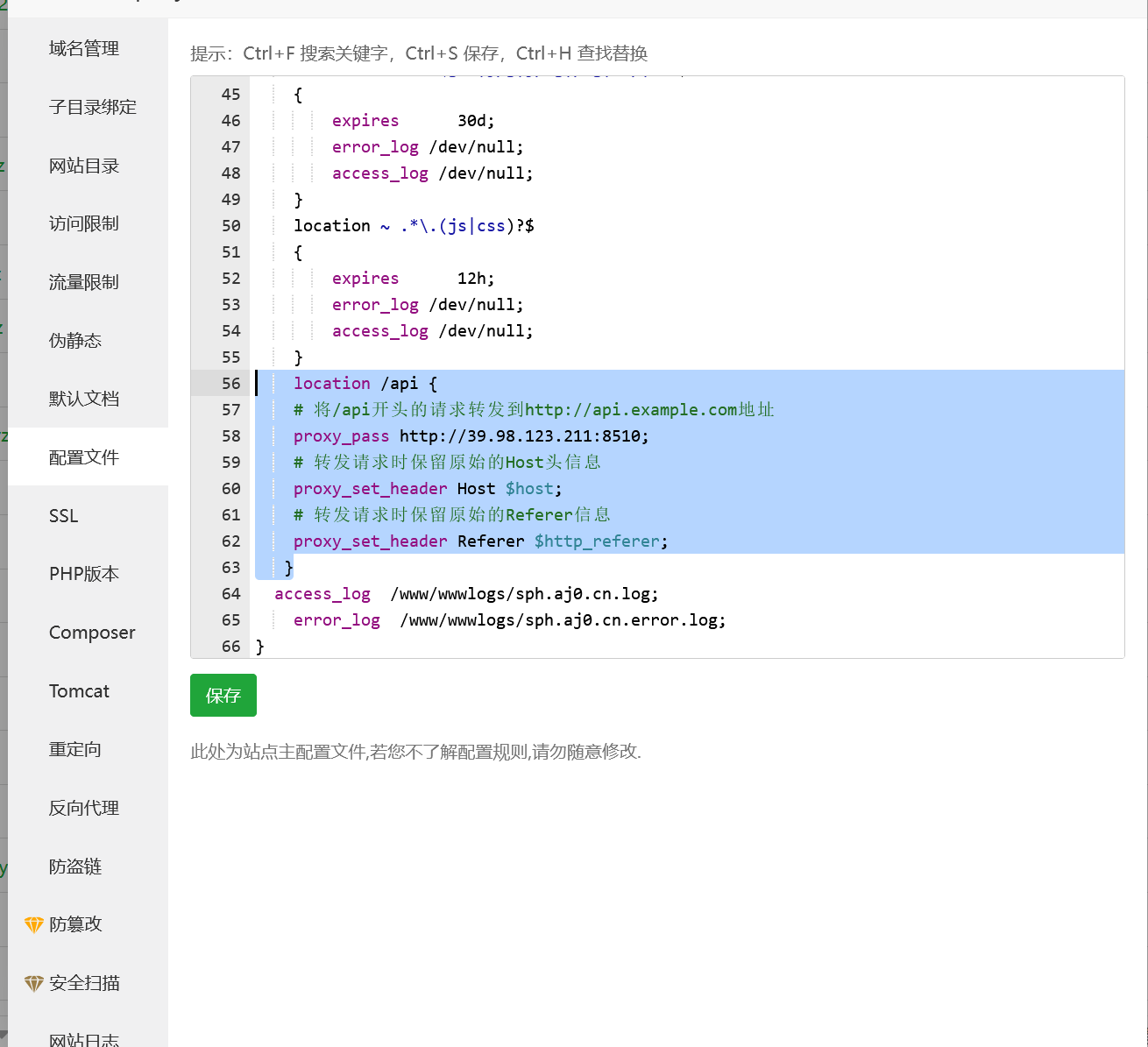
在宝塔的配置文件中写入代理配置代码:
location /api {
# 将/api开头的请求转发到http://api.example.com地址
proxy_pass http://39.98.123.211:8510;
# 转发请求时保留原始的Host头信息
proxy_set_header Host $host;
# 转发请求时保留原始的Referer信息
proxy_set_header Referer $http_referer;
}
如果不是History模式就不用管
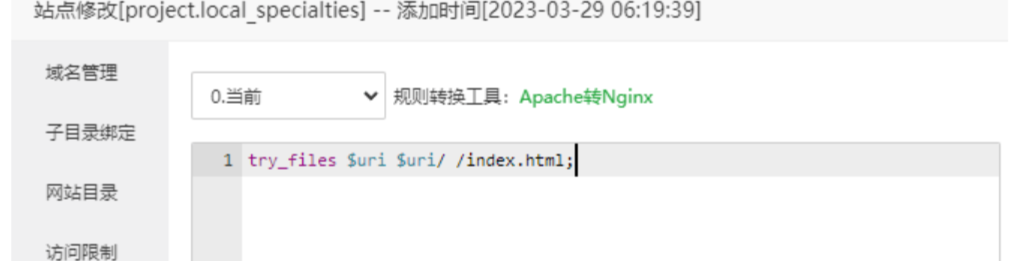
最重要的一点来了,由于我的项目采用的History模式而非Hash,由于History模式下我们没有配置好路由,导致web服务器找不到我们的入口,直接部署完前端静态文件后会使直接访问url时404报错,这是我们需要在Nginx的伪静态中新增重写规则来完成路由指向:
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://aj0.cn/webcode/721.html













共有 0 条评论