wordpress + vue3 技术栈,前后端分离主题项目
This template was developed in Vue 3 WordPress.
目录说明
vue-web(目录):
vue前端项目
wordpress-server(目录):
后端api服务
环境要求
服务器端环境要求
1.wordpress环境必须为8.0,其他版本没有测试
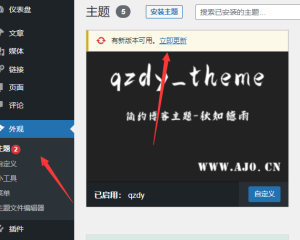
2.wordpress服务器端的文件为主题文件,vue-web目录的主题下载之后请确保目录的名称为“EasyNav ”
3.wordpress必须设置伪静态之后,在后设置永久固定连接
4.注意:必须把wordpress端主题设置的默认数据填写上
前端环境:
静态页面即可,不做要求
ngix配置代码:
location /jwt-auth{
proxy_pass https://xxxx.xx/wp-json/jwt-auth;
}
// https://xxxx.xx 改为你的网址
vue配置说明
必须安装:nodejs
vue-web(目录)的项目下载本地电脑进行初始设置
api对接说明:
项目下载之后,打开vite.config.js文件,把底部的target: 'https://xxxx.xx/wp-json/',中的https://xxxx.xx改为自己的网址;
下载依赖
npm install
运行测试(可不做)
npm run dev
项目打包
打包完成之后在目录下的dist目录会出现前端项目,直接传到服务器即可
npm run build
- THE END -
最后修改:2023年7月19日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://aj0.cn/zhuti/745.html


![[开源免费]wordpress+vue3拖拽式网址导航上网网站源码 [开源免费]wordpress+vue3拖拽式网址导航上网网站源码](https://aj0.cn/wp-content/uploads/2023/07/img_64b7c2cae73c9.png)







一直噶事
有视频搭建教程吗
admin博主
@一直噶事: https://www.bilibili.com/video/BV1R14y197Sb/?vd_source=dabdc3e3f5b6b5a8e003e637e922a560