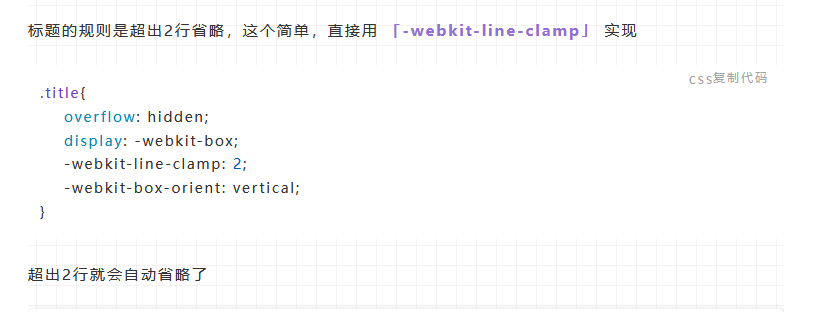
background-image: linear-gradient(90deg,rgba(50,0,0,.05) 3%,transparent 0),linear-gradient(1turn,rgba(50,0,0,.05) 3%,transparent 0); background-size: 20px 20px; background-position: 50%;
看下面的背景就行了代码是上面的css代码

- THE END -
最后修改:2022年1月8日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://aj0.cn/webcode/115.html








共有 0 条评论