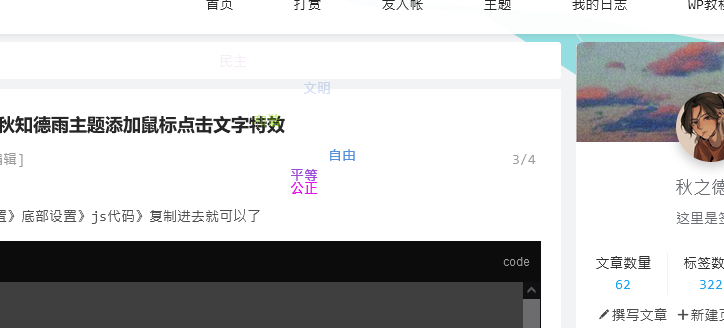
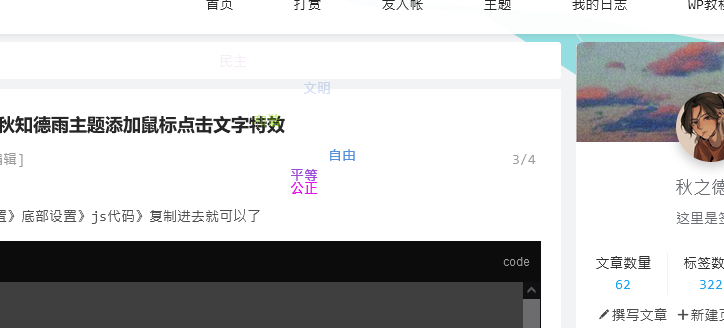
群里暖阳同学分享的,直接复制到主题设置》底部设置》js代码》复制进去就可以了


/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强","民主","文明","和谐","自由","平等","公正","法治","爱国","敬业","诚信","友善");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 30,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
- THE END -
最后修改:2022年7月1日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://aj0.cn/webcode/348.html









少东家
爆炸特效有代码么
admin博主
有第一篇
路过
这个代码高亮+复制按钮+画中画一样的效果怎么做啊